This tutorial will explain how to use the new 3D tools in Photoshop CS6 to create an elegant royal 3D text effect.
Some details will be added to clarify a couple of steps, so that the process is a pretty easy one to follow. Hope you enjoy it.
The Final Result:
Notes:
* the software used in this tutorial is Adobe Photoshop CS6 Extended.
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* Smooth Metal by PavStock.
The following Filter Forge filters were used to create the textures in this tutorial:
* Onduline by Guss.
* Sci-Fi Mega Metal 10 by Ronjonie.
* Knitted Fabric by Constantin Malkov.
* Sci-Fi Mega Metal 10 by Ronjonie.
* Knitted Fabric by Constantin Malkov.
The Textures Used: (Right click to save)
* Front Inflation Material Bump Texture
* Extrusion Material Bump Texture
* Background Material Bump Texture
* Extrusion Material Bump Texture
* Background Material Bump Texture
Note: You might need to load the Contours used in the tutorial, so check this image to see how to do so.
Happy New Year!
To all textuts‘ readers, followers, subscribers, and fans. Thank you for an awesome 2012 and for your amazing support.
Hope 2013 will be a wonderful year for all of you.
Don’t forget to send me any notes, suggestions or ideas through the contact form.
Best regards,
Rose
Rose
.
The 3D Settings
Just make sure to check the 3D settings under Edit -> Preferences -> Performance, and Edit -> Preferences -> 3D.
Just make sure to check the 3D settings under Edit -> Preferences -> Performance, and Edit -> Preferences -> 3D.
Default values should work fine, but if anything seems to be not working properly you can always check those settings.
Step 1
- Create a new 1600 x 1200 px document and Fill the Background with black.
Create the text in white using the font Dunkin Sans. The font size is 400 pt and the text is better written in All Caps (if you’re not using only numbers).

Step 2
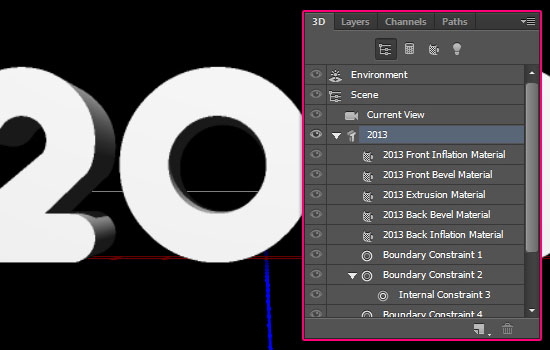
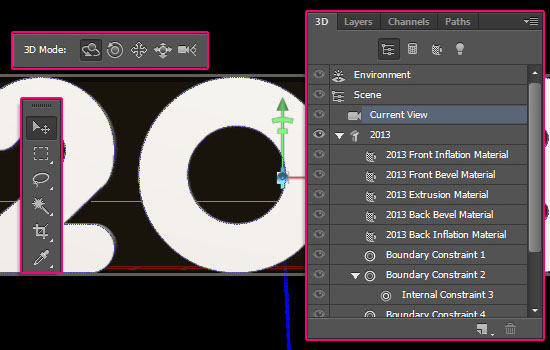
- With the text layer selected, go to 3D -> New Extrusion from Selected Layer. This will instantly convert the text layer into a 3D layer. All the 3D scene elements can be found in the 3D panel (Window -> 3D).
Click the main mesh name to edit its settings.

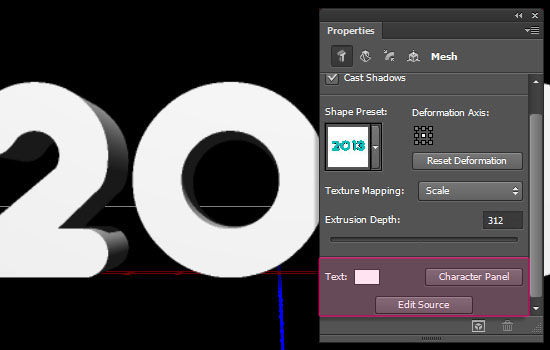
- The 3D Mesh settings and attributes can be accessed and modified through the Properties panel (Window -> Properties). If you scroll down the Properties panel you’ll find the Character Panel button, which opens the Character Panel, and the Edit Source button.
The Edit Source will open the original text layer in a separate window so that you can modify it as you wish. Then, you can save your changes (File -> Save), close that window (File -> Close), then go back to the 3D mesh document, which will be automatically updated with any changes you made.
This is one of the best options available in the Photoshop CS6 3D environment. The design can be edited and reused instead of having to reapply all the settings to recreate the 3D object. Makes life much easier!
(This option doesn’t exist in CS5, where the text layer is rasterized before it’s converted to a 3D layer, hence, it can’t be modified.)

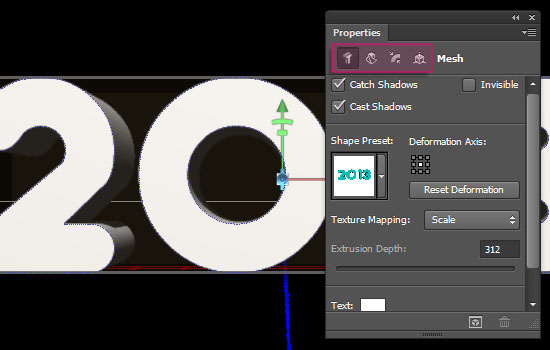
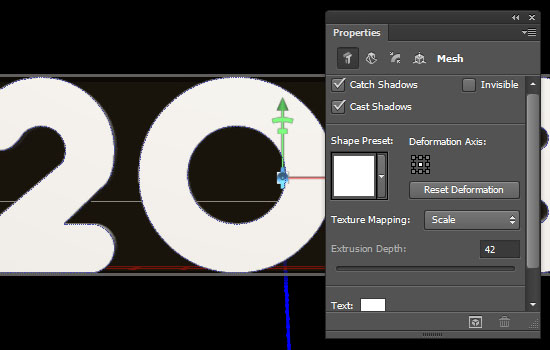
- The four icons at the top of the Properties panel are like mini tabs for different properties. They are (from left to right): Mesh, Deform, Cap, and Coordinates.
Always pay attention to which icon is selected so that you get the right properties.

- Start modifying the 3D mesh by changing the Extrusion Depth to 42.

Step 3
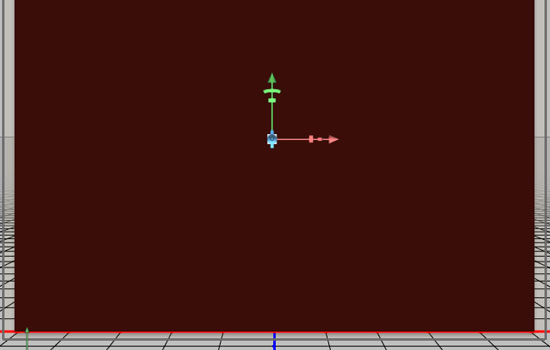
- Moving the different elements inside the 3D scene is much MUCH easier in CS6. No special tools are needed, you can do it all using the Move Tool.
In this tutorial we are not going to move the mesh itself. We are just going to move the camera, which means we’ll be changing the view.
Select the Current View in the 3D panel, and pick the Move Tool. You’ll notice a couple of new icons appear to the far right. Those tools are the Rotate, Roll, Drag, Slide, and Scale (Zoom in and out) the 3D Object Tools.
All you need to do is select the icon that you want to work with, click and drag inside the document, and move the selected 3D object around.
The different elements of the 3D scene can be selected either through the 3D panel, or by clicking them directly in the 3D scene with the Move Tool. So make sure not to click the 3D mesh itself while changing the camera view.
You’ll need some time to get used to moving the 3D objects around, but you’ll get used to it pretty fast. Mush easier and faster than in CS5 actually.

- In the Properties panel, you can see that the camera settings are now shown since the Current View is selected. You can change the camera view from here as well.

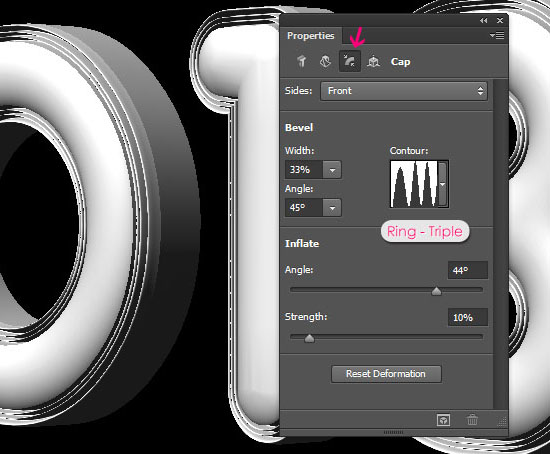
- Once you get a camera view that you like, click the main 3D mesh name (2013) again in the 3D panel, then, in the Properties panel, click the Cap icon.
Under Bevel, change the Width to 33 and the Angle to 45. Under Inflate, change the Angle to 44 and the Strength to 10. Finally, choose the Ring – Triple contour.

Step 4
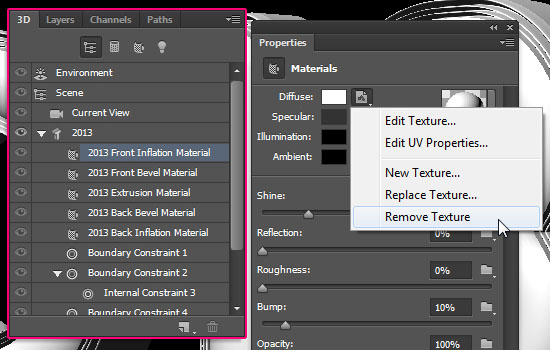
- Next, we are going to create the materials used. Start by clicking the “Front Inflation Material” in the 3D panel, then go to the Properties panel to modify the settings.
If you see any texture icon for any of the values (instead of the folder icon), click it and choose Remove Texture.

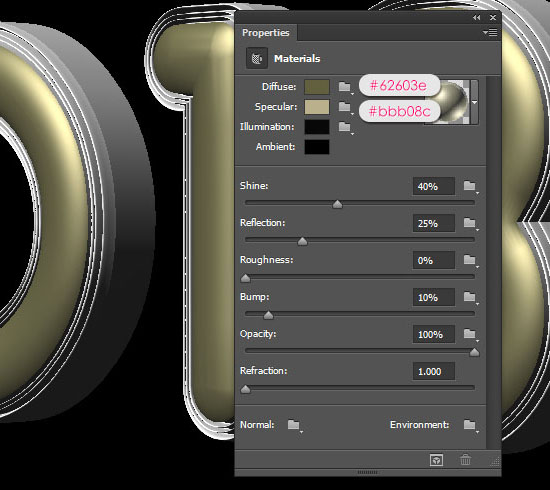
- Change the Diffuse color to #62603e and the Specular color to #bbb08c. Then change the rest of the values as shown in the image below.

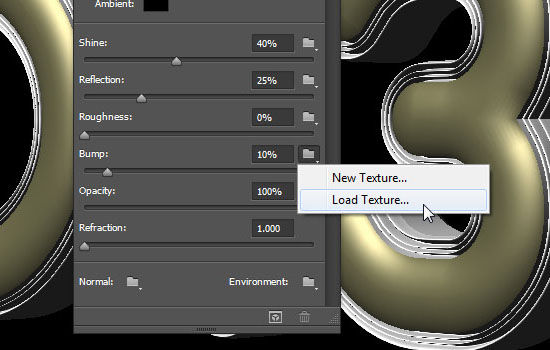
- Click the folder icon next to the Bump value and choose Load Texture. Then, choose the Front Inflation Material Bump Texture image.

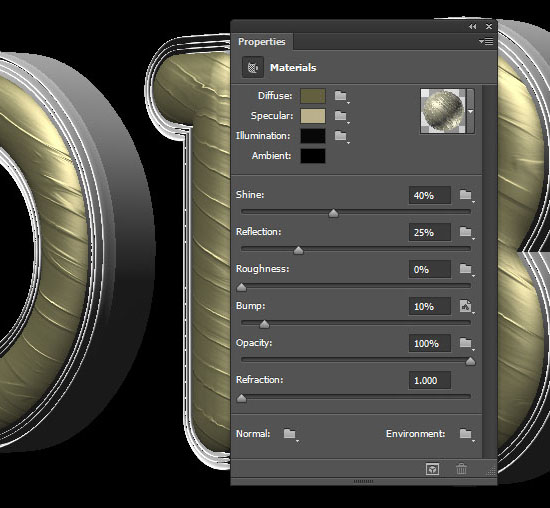
- This will create an illusion of 3D folds inside the text.

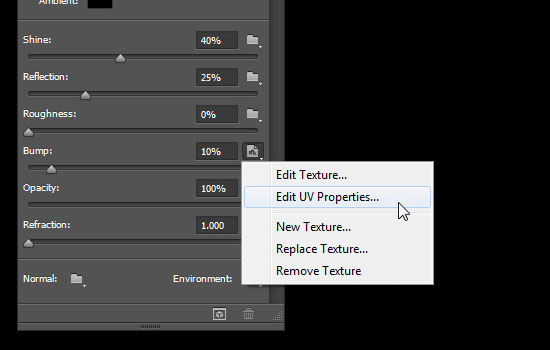
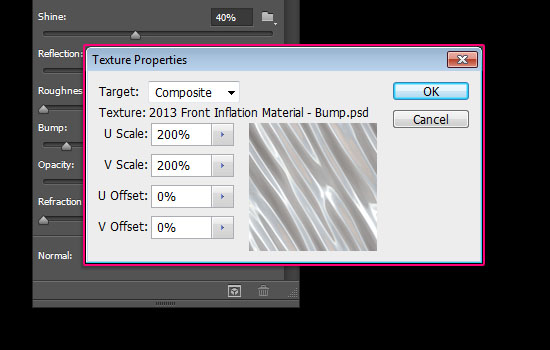
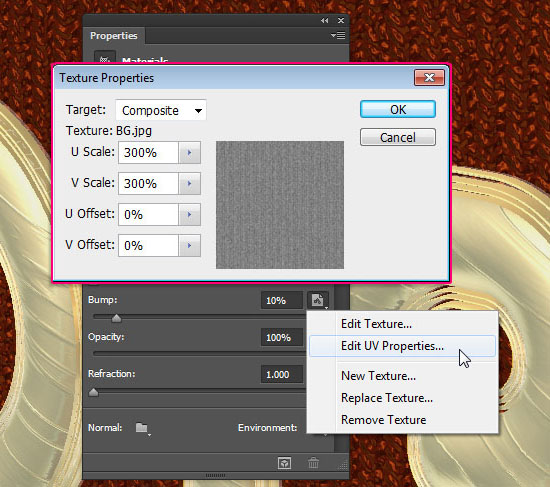
- If your text doesn’t look the same, click the texture icon next to the Bump value and choose Edit UV Properties.

- Set both the U Scale and V Scale values to 200%, and both the U Offset and V Offset values to 0.

Step 5
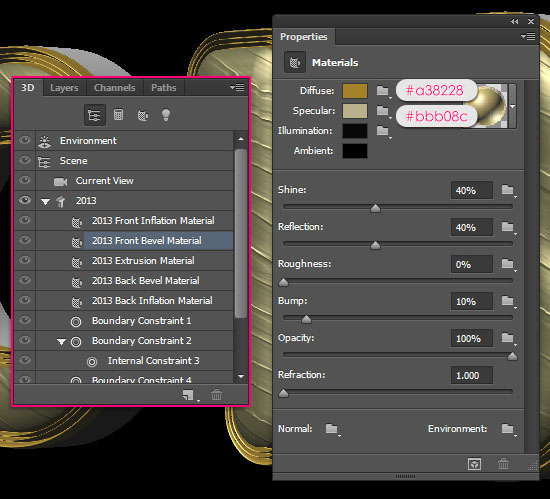
- Next, click the “Front Bevel Material” in the 3D panel and go to the Properties panel. Change the Diffuse color to #a38228 and the Specular color to #bbb08c. Then, change the other values as shown below.

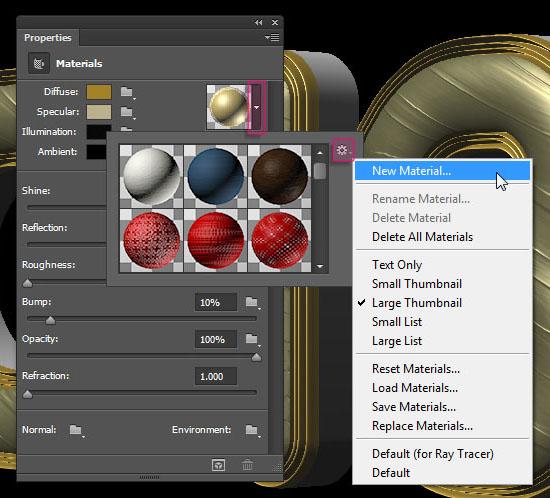
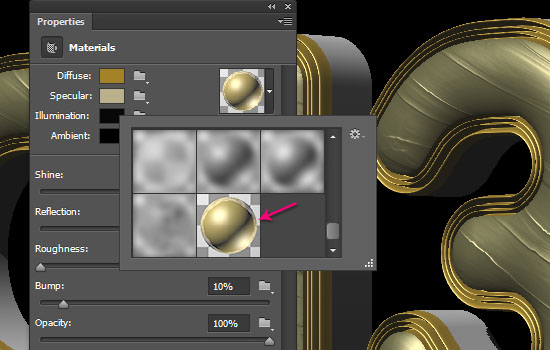
- Click the Material picker box, then click the pop-up menu icon to the top right corner and choose New Material.

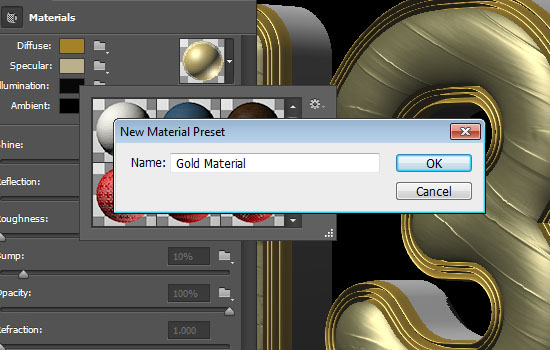
- Type in a name for the material and click OK.

- Now, when you scroll down the Material picker, you’ll find the material you saved, and you can apply it to any surface by clicking it.

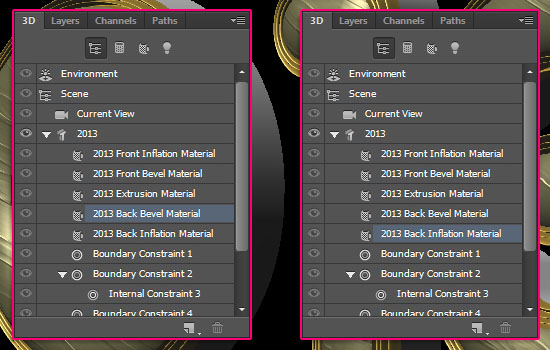
- Apply the saved material to the Back Bevel Material and Back Inflation Material. (Select each one from the 3D panel, then click the material’s icon from the Material picker in the Properties panel to apply it).

Step 6
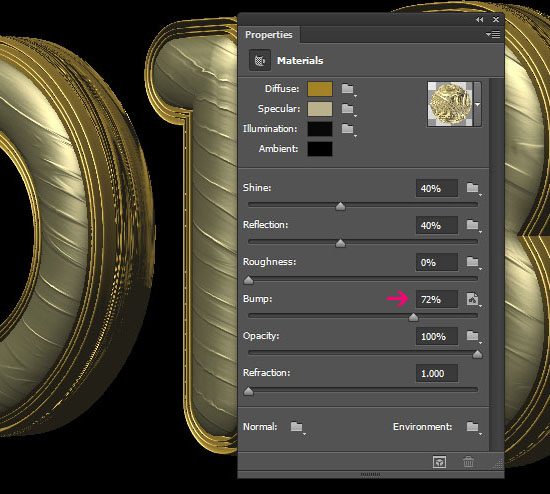
- Click the Extrusion Material in the 3D panel, and apply the saved material once again. Then, increase the Bump value to 72% and load the Extrusion Material Bump Texture image like you did before.

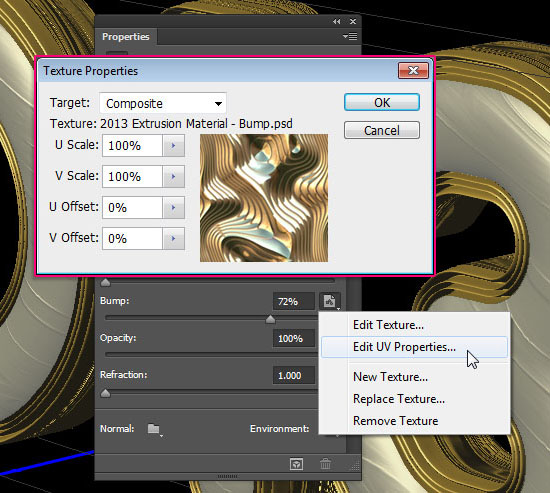
- For the UV Properties, set the U Scale and V Scale values to 100%, and the U Offset and V Offset values to 0.

This concludes working with the materials.
Step 7
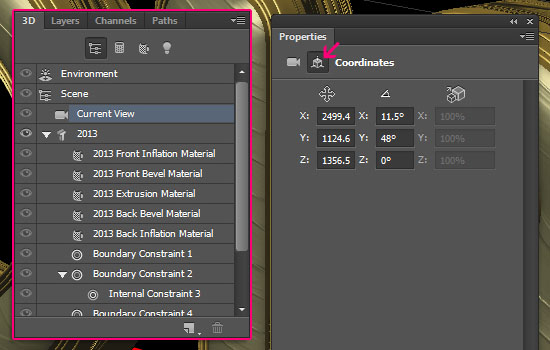
- Click the Current View in the 3D panel, then click the Coordinates icon in the Properties panel. You can enter the values for the camera position here instead of moving the camera using the Move Tool.
The values below are the ones used in the tutorial.

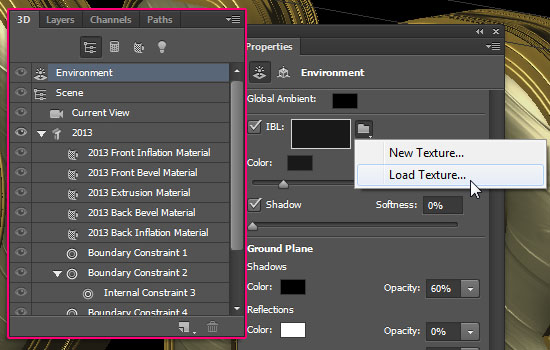
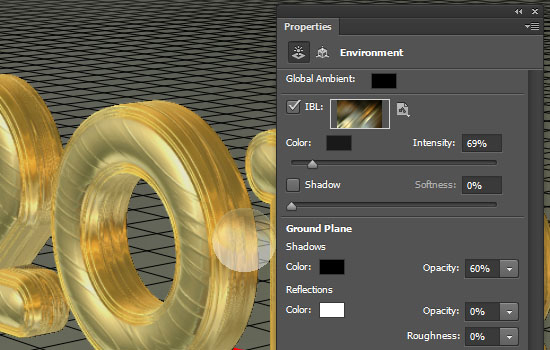
- Now click the Environment in the 3D panel. Check the IBL (Image Based Light) box, then click the folder icon next to it and choose Load Texture. Open the Smooth Metal texture.

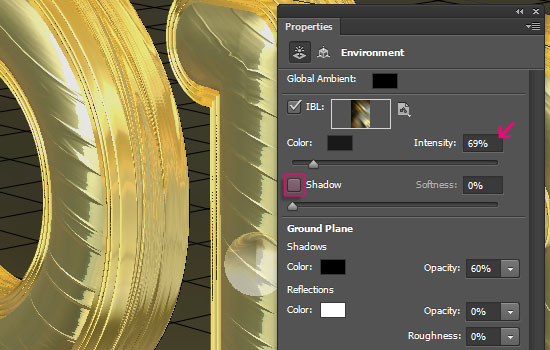
- Un-check the Shadow box, and reduce the Intensity to 69%.

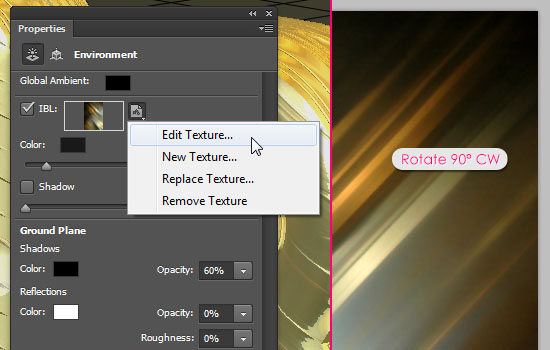
- Click the IBL texture icon and choose Edit Texture. This will open the texture in a new window. Go to Image -> Image Rotation -> 90° CW.
Go to File -> Save, then File -> Close to save the changes and go back to the original document.

- The texture acts like a surrounding environment for the 3D mesh. So it affects the reflections and the coloring in the scene.

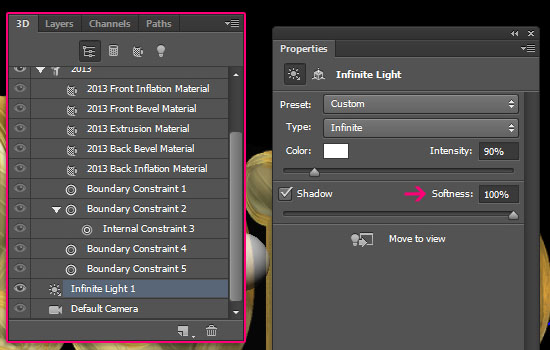
- Click the Infinite Light 1 in the 3D panel, then change the Shadow Softness to 100% in the Properties panel. This will make the shadows more feathery rather than harsh.

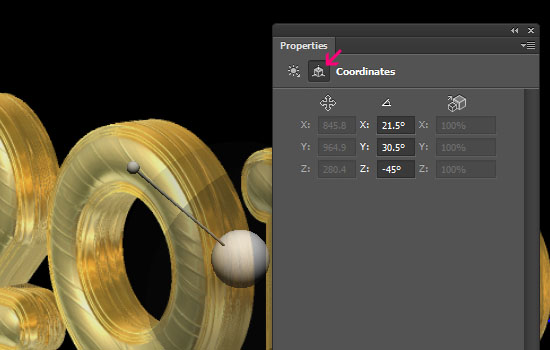
- Click the Coordinates icon in the Properties panel. Again, you can control the positioning of the light through these values or by moving the light in the scene using the Move Tool.

That’s it for the text.
Step 8
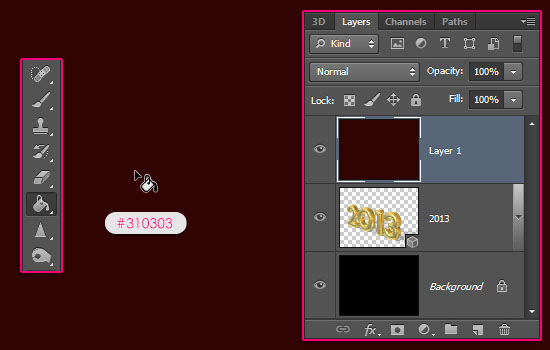
- Create a new layer on top of the 3D layer then fill it with the color #310303 using the Paint Bucket Tool.

- Go to 3D -> New Mesh From Layer -> Postcard. This will convert the layer to a 3D object (plane).

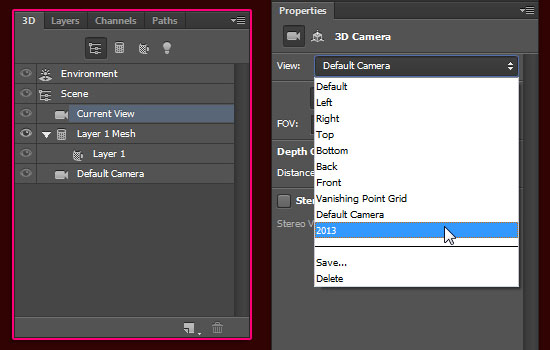
- In the 3D panel, click Current View. Then, in the Properties panel, choose the name of the other (text) 3D layer you have in the View drop down menu.
This will make the camera positions of both 3D layers the same, which is a good thing to do before merging them in one layer (scene).

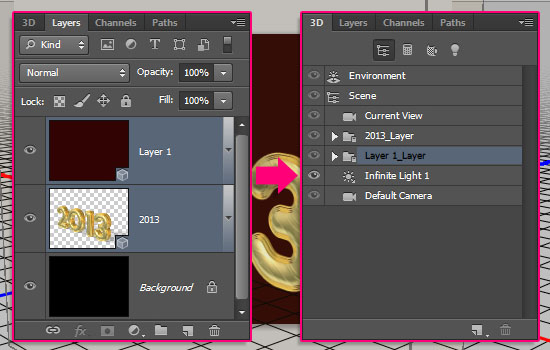
- Back to the Layers panel, Ctrl + click both 3D layers to select them. Then go to 3D -> Merge 3D Layers. This will place the two 3D objects in one layer, which means they are both now in the same scene as well.
So if you open the 3D panel, you can see both objects listed there. You can still select and modify each one separately though.
(Click the arrow icons to the left to expand/collapse the 3D objects’ lists.)

Step 9
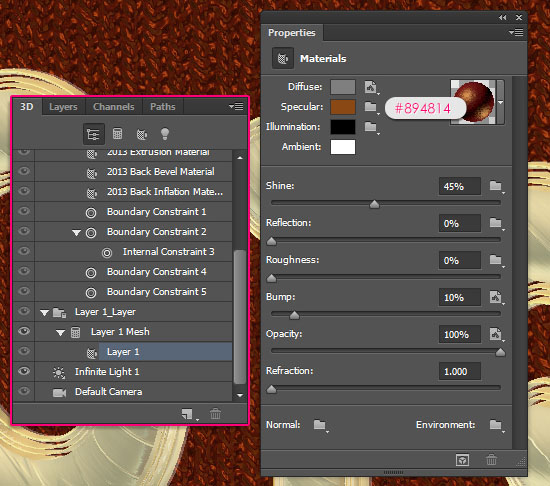
- Select the new layer’s name in the 3D panel to modify the material’s settings.
The Diffuse material is already applied as a texture using the fill color.
Change the Specular color to #894814 and the rest of the values as shown below.
Use the Background Material Bump Texture image for the Bump.

- For the UV Properties set the U Scale and V Scale to 300%, and the U Offset and V Offset to 0.

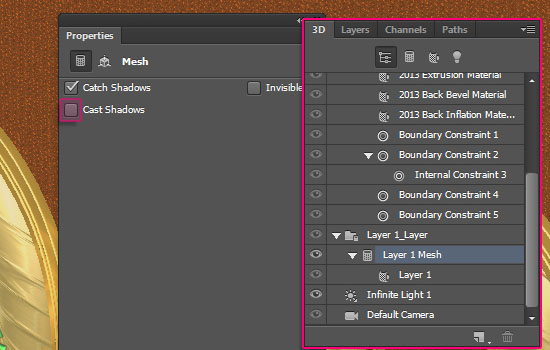
- Select the layer’s Mesh in the 3D panel, then un-check the Cast Shadows box in the Properties panel.

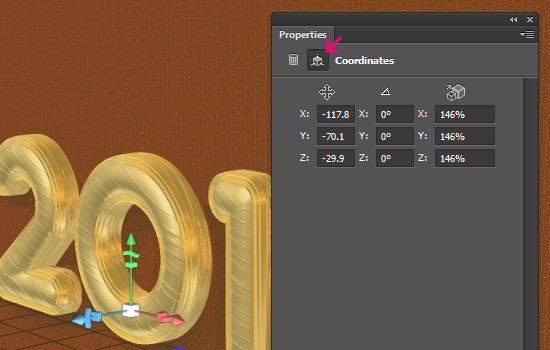
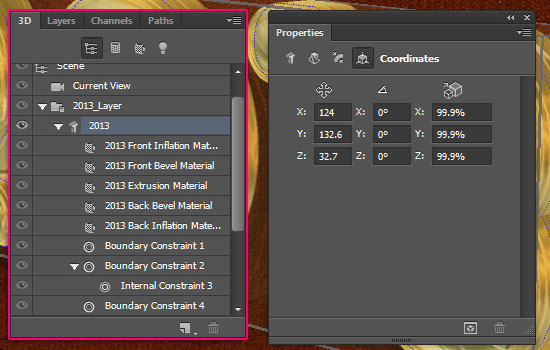
- Next we need to separate the text from the 3D plane (postcard). If you click the Coordinates icon, you can use the values in the images below. But you can go ahead and use the Move Tool to select and move the objects in the 3D scene.
Just make sure not to rotate them. If you want to rotate the view then change the camera’s rotation values.

- If you want to move the 3D mesh, select it in the 3D panel then click the Coordinates icon in the Properties panel and type in the values you want.
(Or move it in the scene using the Move Tool).
The idea is to make the 3D mesh look like it’s hung on the plane. So there shouldn’t be much space between the two objects.

Step 10
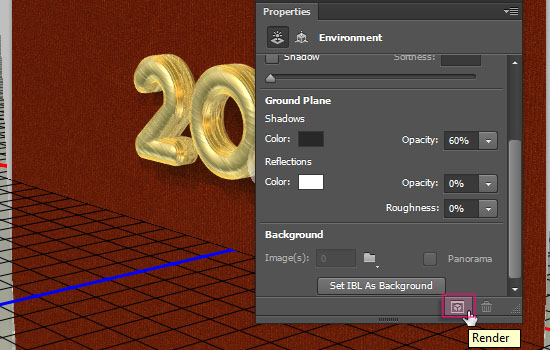
- Once you like how the 3D scene looks and you’re done modifying it, click the Render icon down the 3D panel.
The rendering might take some time. You can check the progress in the status bar at the bottom.

- You should get an awesome 3D text now!

Step 11
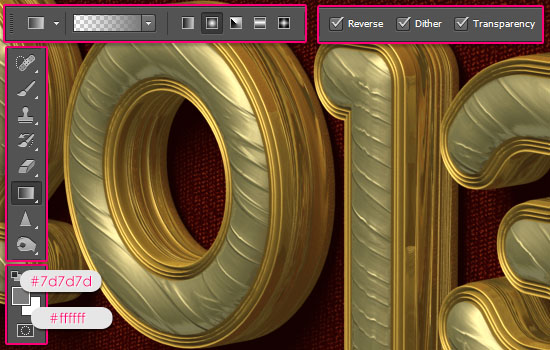
- Set the Foreground color to #7d7d7 and the Background color to white. Pick the Gradient Tool. In the Options bar, choose the Foreground to Transparent fill, click the Radial Gradient icon, and check the Reverse box.

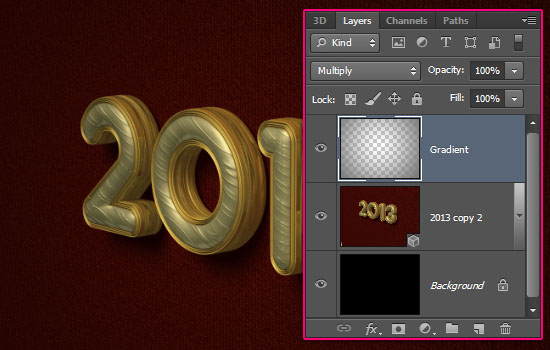
- Create a new layer on top of all layers, and change its Blend Mode to Multiply. Then click and drag from the center of the document to one of the corners to create the gradient.

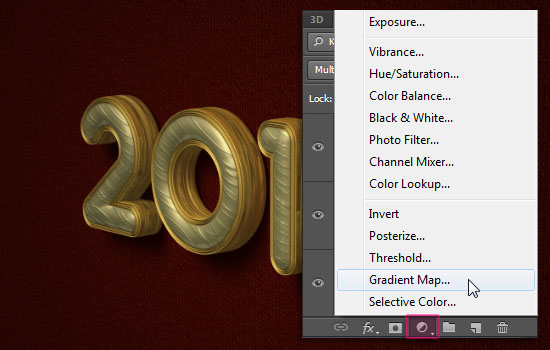
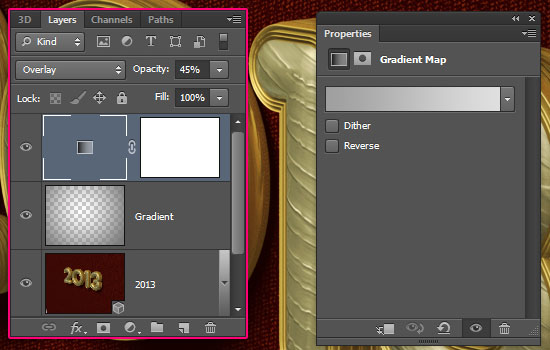
- Click the ‘Create new fill or adjustment layer’ icon down the Layers panel and choose Gradient Map.

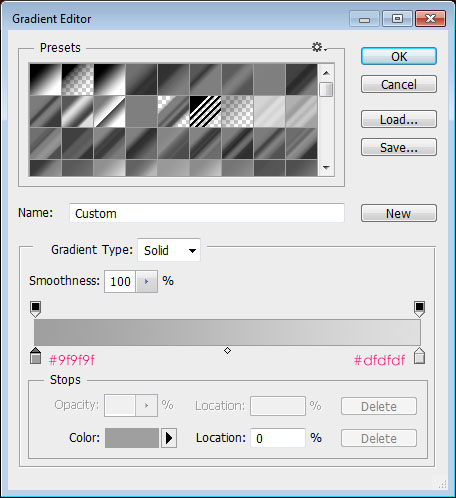
- Change the adjustment layer’s Blend Mode to Overlay and it Opacity to 45%. Click the Gradient box to create the gradient used.

- The two colors used are #9f9f9f to the left and #dfdfdf to the right.

And that’s it!

No comments:
Post a Comment